10-04-2017
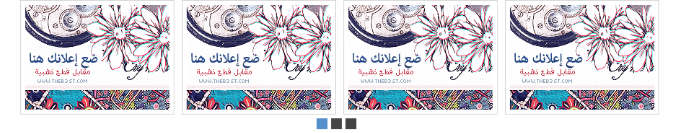
سلايد شو متحرك احترافي جديد للمنتديات والمواقع
السلام عليكم ورحمة الله وبركاته اقدم لكم سلايد شو مطلوب بنرات متحركة صورة للسلايد شو طريقة التركيب نضع اوﻻ الكود جافا اللي بالمرفقات من خلال لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript اختار نعم وسجل ثم انشاء كود الاسم اي شئ اختار جميع صفحات وضع الكود الاتي الذي بالمرفقات ثم ضع كود css الاتي من خلال لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي :-
كود:
<li class="L0"><li class="L1"><li class="L2">.titel-slide { background: #222 none repeat scroll 0 0; display: block; height: 28px; margin: 0 auto; padding-top: 12px; text-align: center; width: auto; } .titel-slide strong { color: #fff; font-family: arial,sans-serif; font-size: 16px; line-height: 1; margin-right: -55px; } .titel-slide i { color: #fff; display: inline-block; float: right; font-family: "Batch"; font-size: 21px; font-style: normal; font-weight: bolder; height: 28px; line-height: 0.7; margin-top: -12px; padding-top: 12px; text-align: center; width: 40px; } .image_carousel { padding-right: 3px; position: relative; } .image_carousel a { display: block; float: left; } .image_carousel img { background-color: #fff; border: 1px solid #ccc; display: block; float: left; margin: 5px; padding: 6px; } .image_carousel img:hover { border: 1px solid #ddd; box-shadow: 0 1px 5px #555; } .image_carousel:hover > a.prev { left: 20px; opacity: 1; overflow: visible; } .image_carousel:hover > a.next { opacity: 1; overflow: visible; right: 20px; } a.prev, a.next { cursor: pointer; opacity: 0; overflow: hidden; transition: all 0.5s ease 0s; } a.prev { background-image: url("https://i.servimg.com/u/f37/16/46/77/76/left10.png"); background-repeat: no-repeat; display: block; height: 40px; left: -32px; position: absolute; top: 90px; width: 40px; } a.next { background-image: url("https://i.servimg.com/u/f37/16/46/77/76/right10.png"); background-repeat: no-repeat; display: block; height: 40px; position: absolute; right: -32px; top: 90px; width: 40px; } a.prev:hover, a.next:hover { opacity: 0.7 !important; } a.prev span, a.next span { display: none; } .pagination { text-align: center; } .pagination a { display: inline-block; float: none; height: 15px; margin: 0 5px 0 0; width: 15px; } .pagination a.selected { background-color: #5490cc; background-position: -25px -300px; cursor: default; } .pagination a span { display: none; } .titel-slide, .pagination a, a.prev, a.next, .nav-tab { background-color: #444; } .slider-sh { background: #222 none repeat scroll 0 0; border: 1px solid #222; margin: auto; }
ثم ضع القالب الاتي من خلال لوحة الادارة .مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header
كود:
<li class="L0"> <li class="L1"> <div style="width: 903px;margin: 0px auto;height: 190px;overflow: hidden;"> <li class="L2"> <li class="L3"> <div class="image_carousel"><li class="L4"> <li class="L5"> <div id="foo1"><li class="L6"> <li class="L7"> <!-- المجموعة الأولى --> <li class="L8"> <a href="رابط الموضوع"> <li class="L9"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L0"> <a href="رابط الموضوع"> <li class="L1"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L2"> <a href="رابط الموضوع"> <li class="L3"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L4"> <a href="http://www.theb3st.com/t57994-topic"> <li class="L5"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L6"> <a href="رابط الموضوع"> <li class="L7"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L8"> <a href="رابط الموضوع"> <li class="L9"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L0"> <a href="رابط الموضوع"> <li class="L1"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L2"> <a href="رابط الموضوع"> <li class="L3"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L4"> <a href="رابط الموضوع"> <li class="L5"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L6"> <a href="رابط الموضوع"> <li class="L7"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L8"> <a href="رابط الموضوع"> <li class="L9"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L0"> <a href="رابط الموضوع"> <li class="L1"> <img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a> <li class="L2"> <!-- نهاية المجموعة الأولى --> <li class="L3"> </div><li class="L4"> <li class="L5"> <div class="clearfix"><li class="L6"></div> <li class="L7"> <a class="prev" id="foo1_prev" href="#"><span>prev</span></a> <a class="next" id="foo1_next" href="#"><span>next</span></a> <li class="L8"> <div class="pagination" id="foo1_pag"><li class="L9"> <li class="L0"> </div><li class="L1"> <li class="L2"> </div><li class="L3"> <li class="L4"> </div><li class="L5"> <li class="L6"><script type="text/javascript"><li class="L7">$(document).ready(function() { <li class="L8">$('#foo1').carouFredSel({<li class="L9"> auto: {pauseDuration: 5000, delay: 375},<li class="L0"> prev: '#foo1_prev',<li class="L1"> next: '#foo1_next',<li class="L2"> pagination: "#foo1_pag",<li class="L3"> <li class="L4"> });<li class="L5">$('#foo2').carouFredSel({<li class="L6"> auto: {pauseDuration: 5000, delay: 375},<li class="L7"> prev: '#foo2_prev',<li class="L8"> next: '#foo2_next',<li class="L9"> pagination: "#foo2_pag",<li class="L0"> <li class="L1"> });<li class="L2"> <li class="L3"> <li class="L4">});<li class="L5"></script><li class="L6"> <script type="text/javascript" language="javascript"><li class="L7"> $(function() {<li class="L8"> <li class="L9"> <li class="L0"> $('#foo2').carouFredSel({<li class="L1"> auto: true,<li class="L2"> prev: '#prev2',<li class="L3"> next: '#next2',<li class="L4"> pagination: false,<li class="L5"> mousewheel: true,<li class="L6"> swipe: {<li class="L7"> onMouse: true,<li class="L8"> onTouch: true<li class="L9"> }<li class="L0"> });<li class="L1"> <li class="L2"> <li class="L3"> <li class="L4"> });<li class="L5"> </script>
وبكدا خلصنا الكود عبارة عن كود جافا وكود css وقالب في قالب overall_header دمتم بخير
كلمات البحث برامج | سيارات | هاكات | استايلات | أكواد | الوان مجموعات | برمجه | منتديات عامه | العاب







 المواضيع المتشابهه
المواضيع المتشابهه

















 العرض العادي
العرض العادي

