 11-12-2023
11-12-2023
|
|
|
 طريقة اضافة زر التحميل بجانب المرفقات بطريقة روعه
طريقة اضافة زر التحميل بجانب المرفقات بطريقة روعه

السلام عليكم ورحمه الله وبركاته
اليوم حبيبت انقل لكم موضوع حلو وسهل جدا
ومع هذا سيزيد استايلك جمالا وهو شرح كيفية اضافة
زر تحميل بجانب المرفق بالموضوع بمنتداك
[ اسم الكود ] : طريقة إضافة زر "تحميل" بجانب المرفق في الموضوع
[ وصف الكود ] : كود لإضافة زر "تحميل" بجانب المرفقات في الموضوع
[ يتوافق مع اي اصدار ] : 3.8
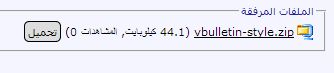
نتيجة العمل :

طريقة الإضافة:
1- سجل دخول للوحة تحكم المنتدى
2- ابحث عن قالب اسمه postbit_attachment
ابحث فيه عن هذا الكود:
كود PHP:
($attachment[filesize]<if condition="$show['views']">, <phrase 1="$attachment[counter]">$vbphrase[x_views]</phrase></if>)
أضف بعده مباشرة:
كود PHP:
<a class="downloadbutton_attachments" href="attachment.php?$session[sessionurl]attachmentid=$attachment[attachmentid]&d=$attachment[dateline]"<if condition="$show['newwindow']"> target="_blank"</if>تحميل</a>
3- ثم من خيارات الاستايل افتح CSS الرئيسي و أضف
في آخر مستطيل
(تعاريف CSS الإضافية/Additional CSS Definitions)
الكود التالي:
كود:
.downloadbutton_attachments{ color: black; font-size: 8pt; font-family: tahoma; border: solid 1px; padding: 3px; text-decoration: none; background-color: #DDD; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } a.downloadbutton_attachments:link { color: black; } a.downloadbutton_attachments:hover { color:red; }
انتهى



|