 كود اخر مشاركات المنتدى الخاص بمعهد هيلبرنت
كود اخر مشاركات المنتدى الخاص بمعهد هيلبرنت

السلام عليكم ورحمه الله وبركاته
شرح كود اخر المشاركات هذا الكود اللى طلب هنا فى معهد كثيرا وكثيرا لكن لعيون ايو شهاب اطرحه اليوم وبشكل مجانى , قالبدية للحصول على اخر المشاركات المنتدى او مواضيع المنتدى يمكنكم الحصول عليها من خلال هاك او من خلال هذا الموضوع شريط آخر مواضيع المنتدى بدون هاكات وبدون استعلامات - منتديات هبوب الجنوب , طبعا انا قمت بتطوير هذة الدوال + اضافة اكواد ليها حتى تكون بالشكل الروعة اللى امامك.

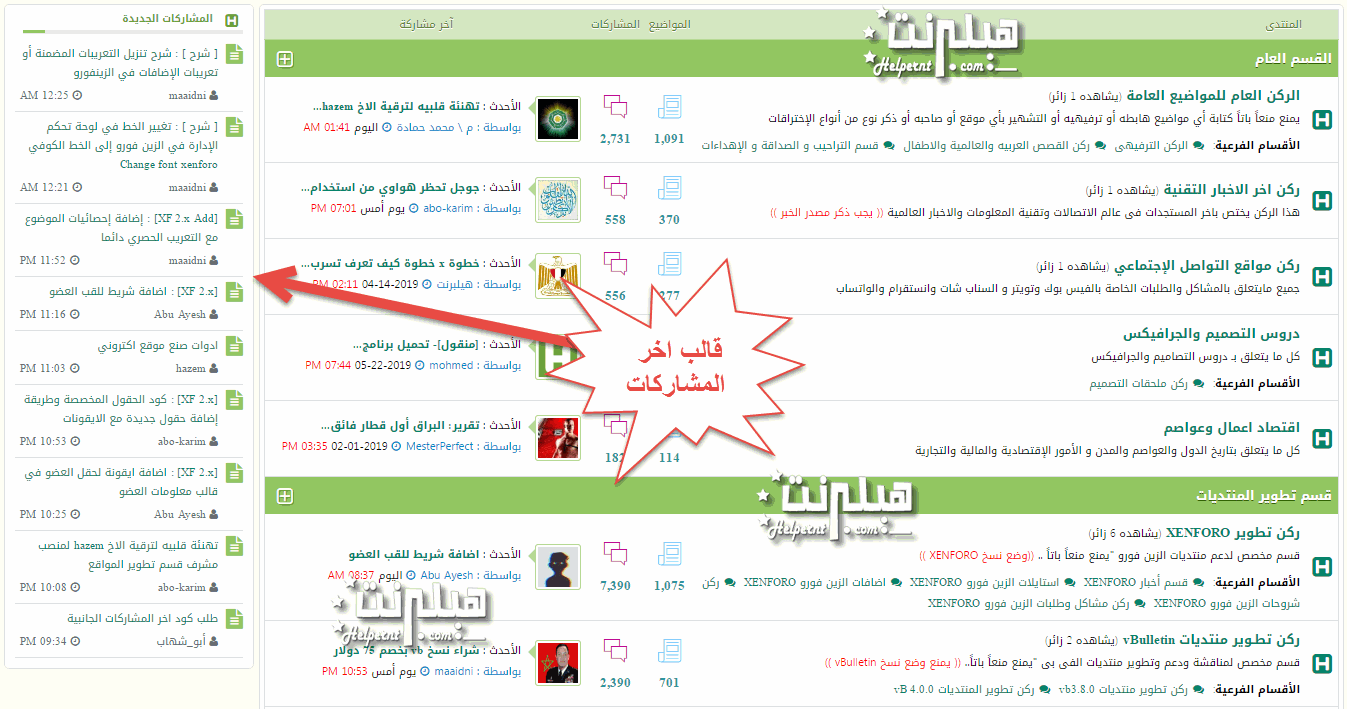
صور وهو بجانب اقسام المنتدى

كود HTML
كود PHP:
<div class="blockContent">
<h6>المشاركات الجديدة</h6>
<div class="lasts">
<ul>
<script type="text/javascript" src="https://www.helpernt.com/vb/external.php?forumids=1,2,3,4,5,6,7,8,9,12,14,15,19,21,22,23,33,40,50,51,52,53,54,57,58,67,77,78,79,80,81,83,84,85,86,87,88,89,90,91,92,93,94,95,96,98,99,95,100,101,102,104,105&type=js"></script> <script type="text/javascript">
var num_Of_Links = 10 ;
var threadLink = "https://www.helpernt.com/vb/showthread.php?t=";
for (i = 0; i < num_Of_Links; i++){ document.writeln('<li><div><i class="fa fa-file-text"></i><span><b><a title="' + threads[i]["title"] + '" href="' + threadLink + threads[i]["threadid"] + '" rel="nofollow" target="_self">' + threads[i]["title"] + '</a></b><em><i class="fa fa-user"></i> ' , threads[i].poster, ' <u><i class="fa fa-clock-o"></i> ' , threads[i].threadtime, '</u></em></span></div></li>');}
</script>
</ul></div></div>
لاتنسو تغيير رابط هيلبرنت , وارقام اقسام معهد هيلبرنت
كود CSS
كود:
.blockContent { background-color: rgb(255, 255, 255); border-radius: 5px; padding: 10px; margin-top: 0px; border: 1px solid #E0E0E0; position: relative; right: 5px; } h6 { padding-right: 30px; position: relative; line-height: 12px; } .blockContent > h6::before { display: inline-block; position: absolute; top: 50%; margin-top: -9px; right: 5px; vertical-align: middle; font-family: 'FontAwesome'; font-style: normal; font-weight: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 15px; width: 18px; height: 18px; line-height: 1; content: "\f0fd"; } .blockContent h6::after { content: ""; position: absolute; bottom: -3px; left: 0px; width: 10%; height: 3px; background-color: rgb(147, 199, 98); } .blockContent h6 { font-size: 10px; color: rgb(108, 162, 57); padding-bottom: 5px; margin-bottom: 5px; border-bottom: 4px solid rgb(236, 240, 241); font-family: 'Droid Arabic Kufi'; width: 190px; margin-top: -2px; } .lasts ul { margin: 0px; padding: 0px; list-style-type: none; } .lasts li { padding: 5px; border-bottom: 1px solid #E0E0E0; list-style-type: none; } .lasts li:nth-child(even) { /*background-color: #f8f8f8;*/ } .lasts li img, .lasts li .fa-file-text { display: block; float: right; font-size: 20px; color: #93c762; margin-right: -5px; } .lasts li span { display: block; margin-right: 20px; } .lasts li span b { font-weight: lighter; display: table; margin-bottom: 3px; font-size: 11px; line-height: 19px; max-width: 200px; } .lasts li span em { display: block; font-size: 11px; font-weight: lighter; font-style: normal; font-family: 'Droid Arabic Kufi'; color: #646C74; } .lasts li span em:after { clear: both; content: ''; display: block; } .lasts li span em u { float: left; text-decoration: none; }
للنقل يجب وضع المصدر



|