 18-08-2019
18-08-2019
|
|
|
 قالب معلومات العضو بشكله الجديد للجيل الثانى للزين فورو -Xenforo 2.0
قالب معلومات العضو بشكله الجديد للجيل الثانى للزين فورو -Xenforo 2.0

السلام عليكم ورحمه الله وبركاته اسعد الله على جميع الاعضاء والرواد اوقاتكم وصلنى من الاخ هيلبرنت طلبات من الاخوة الاعضاء حول كيفية تغيير قالب ملف معلومات العضو ختى يصبح بشكل اكثر عصرية وعلى الفور ورغم مشاغل لكن لا اتاخر ابداء عن اخوتى قمت بعمل هذا القالب نتمنى من الله ان يعجبكم
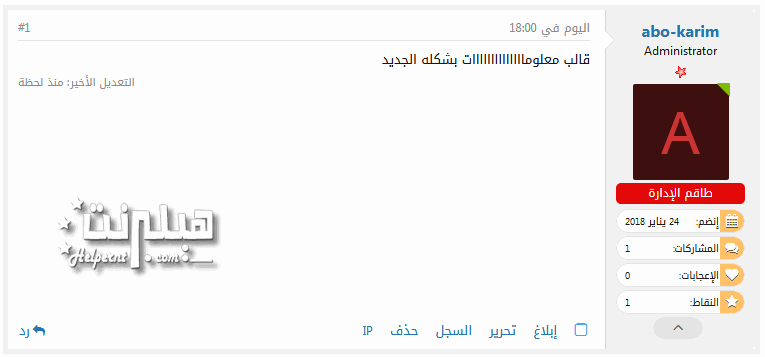
اولا: صورة من نتيجة العمل

الخطوات
اولا: الشرح سيكون فى البدايه لمن هو منصب استايل Helpernt 2018 | للزين فورو الجيل الثانى على منتداها عليه استبدال محتوى قالب message_macros بهذا الكود
كود:
<xf:macro name="user_info" arg-user="!" arg-fallbackName="" arg-dateHtml="" arg-linkHtml=""> <section itemscope itemtype="https://schema.org/Person" class="message-user"> <div class="message-userDetails"> <h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="name" /></h4> <xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="jobTitle" /> </div> <!-- this adds the Rank Badge Count--> <xf:if is="$user.message_count >= 3000"> <br> <div class="rankBlock"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> </div> <xf:elseif is ="$user.message_count >= 2000"/> <br> <div class="rankBlock"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> </div> <xf:elseif is ="$user.message_count >= 1000"/> <br> <div class="rankBlock"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"></div> <xf:elseif is ="$user.message_count >= 500"/> <br> <div class="rankBlock"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> </div> <xf:elseif is ="$user.message_count >= 250"/> <br> <div class="rankBlock"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> </div> <xf:elseif is ="$user.message_count >= 100"/> <br> <div class="rankBlock"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> </div> <xf:elseif is ="$user.message_count >= 50"/> <br> <div class="rankBlock"><img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> </div> <xf:elseif is ="$user.message_count >= 2"/> <br> <div class="rankBlock"> <img src="styles/default/xenforo/ranks/Blue.gif"> <img src="styles/default/xenforo/ranks/Blue.gif"> </div> <xf:elseif is ="$user.message_count >= 1"/> <br> <div class="rankBlock"><img src="styles/default/xenforo/ranks/Blue.gif"></div> </xf:if> <!-- this adds the Rank Badge Count--> <div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> <xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()"> <span class="message-avatar-online" data-xf-init="tooltip" title="{{ phrase('online_now')|for_attr }}"></span> </xf:if> </div> </div> <div class="message-userDetails"> <xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" /> <xf:if is="{$dateHtml}"><div class="message-date">{$dateHtml}</div></xf:if> </div> <xf:if is="{$linkHtml}"><div class="message-permalink">{$linkHtml}</div></xf:if> <xf:if is="$user.user_id"> <xf:set var="$extras" value="{{ property('messageUserElements') }}" /> <xf:if contentcheck="true"> <div class="message-userExtras message-userExtras-body message-userExtras--collapsible"> <xf:contentcheck> <xf:if is="$extras.register_date"> <dl class="pairs pairs--justified"> <dt> <i class="fa fa-calendar"></i> {{ phrase('joined') }}</dt> <dd>{{ date($user.register_date) }}</dd> </dl> </xf:if> <xf:if is="$extras.message_count"> <dl class="pairs pairs--justified"> <dt> <i class="fa fa-comments"></i> {{ phrase('messages') }}</dt> <dd>{$user.message_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.like_count"> <dl class="pairs pairs--justified"> <dt> <i class="fa fa-heart"></i>{{ phrase('likes') }}</dt> <dd>{$user.like_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.trophy_points && $xf.options.enableTrophies"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-star"></i> {{ phrase('points') }}</dt> <dd>{$user.trophy_points|number}</dd> </dl> </xf:if> <xf:if is="$extras.age && $user.Profile.age"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-user"></i> {{ phrase('age') }}</dt> <dd>{$user.Profile.age}</dd> </dl> </xf:if> <xf:if is="$extras.location && $user.Profile.location"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-map-marker"></i> {{ phrase('location') }}</dt> <dd><a href="{{ link('misc/location-info', '', {'location': $user.Profile.location}) }}" rel="nofollow" rel="nofollow" target="_blank" class="u-concealed">{$user.Profile.location}</a></dd> </dl> </xf:if> <xf:if is="$extras.website && $user.Profile.website"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-sitemap"></i> {{ phrase('website') }}</dt> <dd><a href="{$user.Profile.website}" rel="nofollow" rel="nofollow" target="_blank">{$user.Profile.website|url('host', phrase('visit_site'))}</a></dd> </dl> </xf:if> <xf:if is="$extras.custom_fields"> <xf:macro template="custom_fields_macros" name="custom_fields_values" arg-type="users" arg-group="personal" arg-set="{$user.Profile.custom_fields}" arg-additionalFilters="{{ ['message'] }}" arg-valueClass="pairs pairs--justified" /> <xf:if is="$user.canViewIdentities()"> <xf:macro template="custom_fields_macros" name="custom_fields_view" arg-type="users" arg-group="contact" arg-set="{$user.Profile.custom_fields}" arg-additionalFilters="{{ ['message'] }}" arg-valueClass="pairs pairs--justified" /> </xf:if> </xf:if> </xf:contentcheck> </div> </xf:if> </xf:if> <span class="message-userArrow"></span> </section> </xf:macro> <xf:macro name="user_info_simple" arg-user="!" arg-fallbackName=""> <header itemscope itemtype="https://schema.org/Person" class="message-user"> <meta itemprop="name" content="{{ $user.username ?: $fallbackName }}"> <div class="message-avatar"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="image" /> </div> </div> <span class="message-userArrow"></span> </header> </xf:macro> <xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!"> <xf:if contentcheck="true"> <xf:css src="attachments.less" /> <section class="message-attachments"> <h4 class="block-textHeader">{{ phrase('attachments') }}</h4> <ul class="attachmentList"> <xf:contentcheck> <xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)"> <xf:macro template="attachment_macros" name="attachment_list_item" arg-attachment="{$attachment}" arg-canView="{$canView}" /> </xf:foreach> </xf:contentcheck> </ul> </section> </xf:if> </xf:macro> <xf:macro name="signature" arg-user="!"> <xf:if is="$xf.visitor.Option.content_show_signature AND $user.Profile.signature"> <xf:if contentcheck="true"> <aside class="message-signature"> <xf:contentcheck> {{ bb_code($user.Profile.signature, 'user:signature', $user) }} </xf:contentcheck> </aside> </xf:if> </xf:if> </xf:macro>
ثانيا : قم بوضع هذا الكود فى قالب اسمه extra.less
كود:
.message-userExtras dl { padding: 5px 8px 5px 25px; background-color: #fff; margin: 0 0 3px; position: relative; font-size: 10px; height: 24px; border-radius: 15px; border: 1px solid #e4e4e4; } .message-userExtras dl i { position: absolute; top: 0; left: 0; width: 24px; height: 24px; background-color: #ffc168; color: #fff; display: block; text-align: center; line-height: 20px; font-size: 13px; text-shadow: 0 1px 0 #654e2f; } .pairs.pairs--justified > dt { color: #212121; }
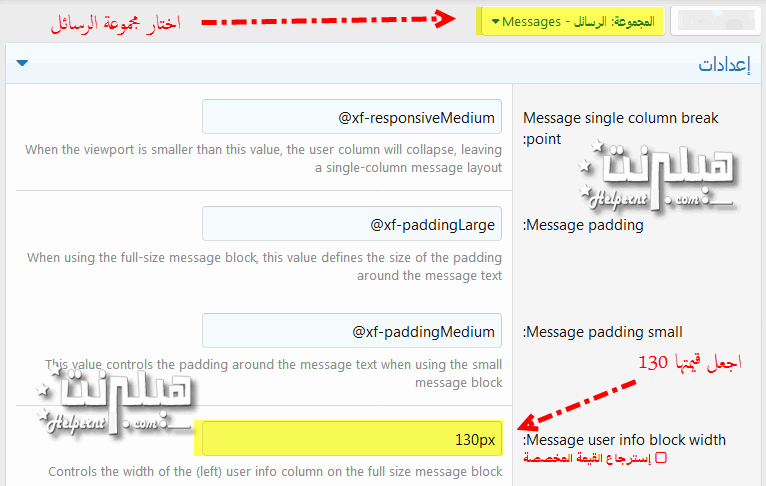
ثالثا : قم بتوجه الى المظهر >> خصائص الاستايل >> الرسائل - Messages ثم افعل كما بالصوره

رابعا: لمن مركب استايل افتراض او غير استايل هيلبرنت عليه التوجه الى القالب message_macros ثم استبدال محتواه بهذا الكود (يجب اخذ نسخة احتياطية من القالب قبل التعديل ربما تحتاج لها)
كود:
<xf:macro name="user_info" arg-user="!" arg-fallbackName="" arg-dateHtml="" arg-linkHtml=""> <section itemscope itemtype="https://schema.org/Person" class="message-user"> <div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> <xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()"> <span class="message-avatar-online" data-xf-init="tooltip" title="{{ phrase('online_now')|for_attr }}"></span> </xf:if> </div> </div> <div class="message-userDetails"> <h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="name" /></h4> <xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="jobTitle" /> <xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" /> <xf:if is="{$dateHtml}"><div class="message-date">{$dateHtml}</div></xf:if> </div> <xf:if is="{$linkHtml}"><div class="message-permalink">{$linkHtml}</div></xf:if> <xf:if is="$user.user_id"> <xf:set var="$extras" value="{{ property('messageUserElements') }}" /> <xf:if contentcheck="true"> <div class="message-userExtras"> <xf:contentcheck> <xf:if is="$extras.register_date"> <dl class="pairs pairs--justified"> <dt> <i class="fa fa-calendar"></i> {{ phrase('joined') }}</dt> <dd>{{ date($user.register_date) }}</dd> </dl> </xf:if> <xf:if is="$extras.message_count"> <dl class="pairs pairs--justified"> <dt> <i class="fa fa-comments"></i> {{ phrase('messages') }}</dt> <dd>{$user.message_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.like_count"> <dl class="pairs pairs--justified"> <dt> <i class="fa fa-heart"></i>{{ phrase('likes') }}</dt> <dd>{$user.like_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.trophy_points && $xf.options.enableTrophies"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-star"></i> {{ phrase('points') }}</dt> <dd>{$user.trophy_points|number}</dd> </dl> </xf:if> <xf:if is="$extras.age && $user.Profile.age"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-user"></i> {{ phrase('age') }}</dt> <dd>{$user.Profile.age}</dd> </dl> </xf:if> <xf:if is="$extras.location && $user.Profile.location"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-map-marker"></i> {{ phrase('location') }}</dt> <dd><a href="{{ link('misc/location-info', '', {'location': $user.Profile.location}) }}" rel="nofollow" rel="nofollow" target="_blank" class="u-concealed">{$user.Profile.location}</a></dd> </dl> </xf:if> <xf:if is="$extras.website && $user.Profile.website"> <dl class="pairs pairs--justified"> <dt><i class="fa fa-sitemap"></i> {{ phrase('website') }}</dt> <dd><a href="{$user.Profile.website}" rel="nofollow" rel="nofollow" target="_blank">{$user.Profile.website|url('host', phrase('visit_site'))}</a></dd> </dl> </xf:if> <xf:if is="$extras.custom_fields"> <xf:macro template="custom_fields_macros" name="custom_fields_values" arg-type="users" arg-group="personal" arg-set="{$user.Profile.custom_fields}" arg-additionalFilters="{{ ['message'] }}" arg-valueClass="pairs pairs--justified" /> <xf:if is="$user.canViewIdentities()"> <xf:macro template="custom_fields_macros" name="custom_fields_view" arg-type="users" arg-group="contact" arg-set="{$user.Profile.custom_fields}" arg-additionalFilters="{{ ['message'] }}" arg-valueClass="pairs pairs--justified" /> </xf:if> </xf:if> </xf:contentcheck> </div> </xf:if> </xf:if> <span class="message-userArrow"></span> </section> </xf:macro> <xf:macro name="user_info_simple" arg-user="!" arg-fallbackName=""> <header itemscope itemtype="https://schema.org/Person" class="message-user"> <meta itemprop="name" content="{{ $user.username ?: $fallbackName }}"> <div class="message-avatar"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="image" /> </div> </div> <span class="message-userArrow"></span> </header> </xf:macro> <xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!"> <xf:if contentcheck="true"> <xf:css src="attachments.less" /> <section class="message-attachments"> <h4 class="block-textHeader">{{ phrase('attachments') }}</h4> <ul class="attachmentList"> <xf:contentcheck> <xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)"> <xf:macro template="attachment_macros" name="attachment_list_item" arg-attachment="{$attachment}" arg-canView="{$canView}" /> </xf:foreach> </xf:contentcheck> </ul> </section> </xf:if> </xf:macro> <xf:macro name="signature" arg-user="!"> <xf:if is="$xf.visitor.Option.content_show_signature AND $user.Profile.signature"> <xf:if contentcheck="true"> <aside class="message-signature"> <xf:contentcheck> {{ bb_code($user.Profile.signature, 'user:signature', $user) }} </xf:contentcheck> </aside> </xf:if> </xf:if> </xf:macro>
ثم قم بتطبيق الخطوة رقم 2 و 3
الموضوع غير قابل للتداول بدون ذكر اسم معهد هيلبرنت
قبل مغادرتك رد بكلمه طيبه



|